Console
The SST Console is a web based dashboard to manage your SST apps.

With the SST Console you can invoke functions, debug issues, view logs, and manage all your apps with your team — console.sst.dev
Quick start
Here's how to get started. Head over to the Console and create an account with your email.
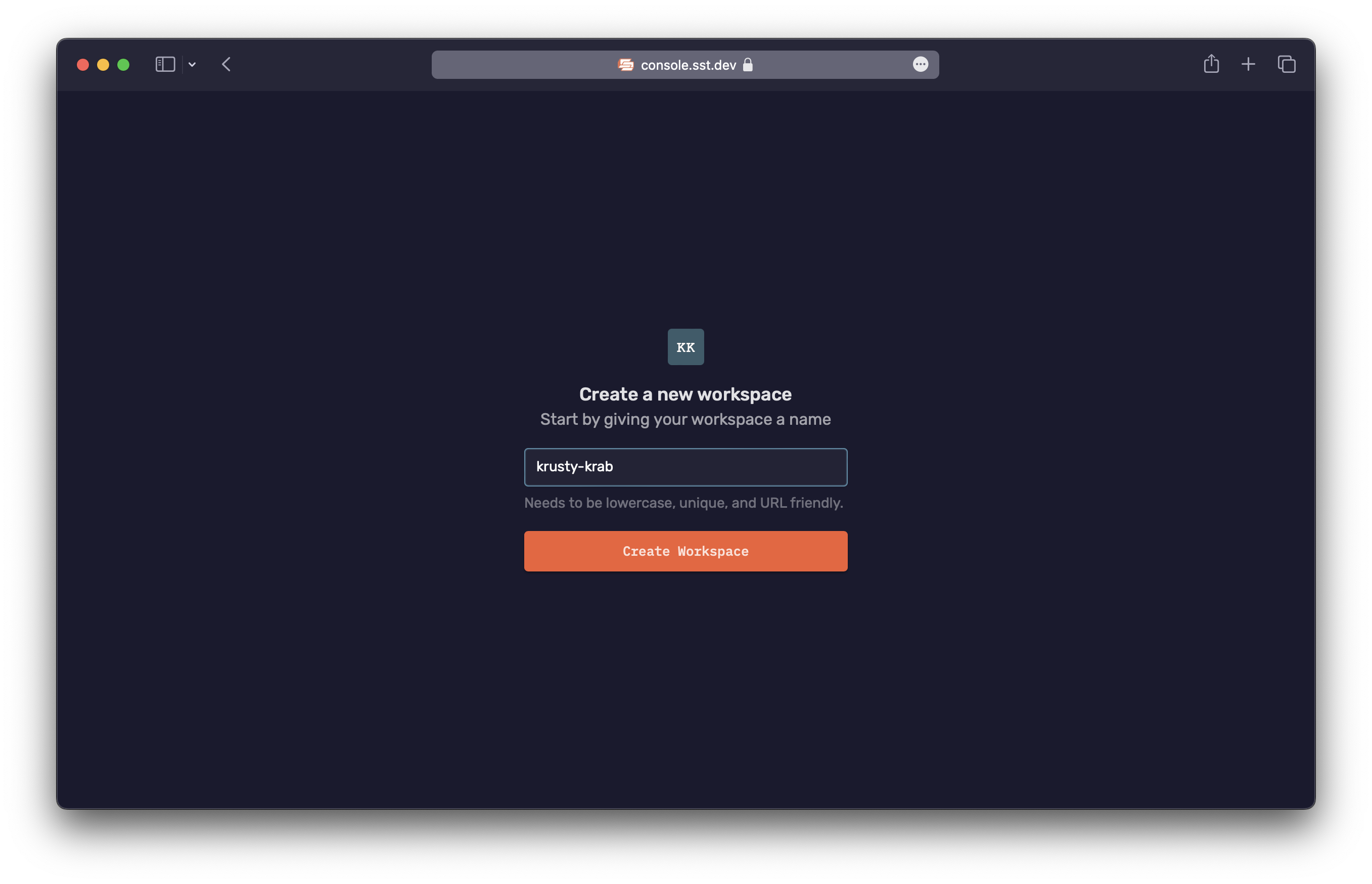
Create a workspace

You can add your apps and invite your team to a workspace. A workspace can be for a personal project or for your team at work. You can create as many workspaces as you want.
tip
Create a workspace for your organization. You can use it to invite your team and connect all your AWS accounts.
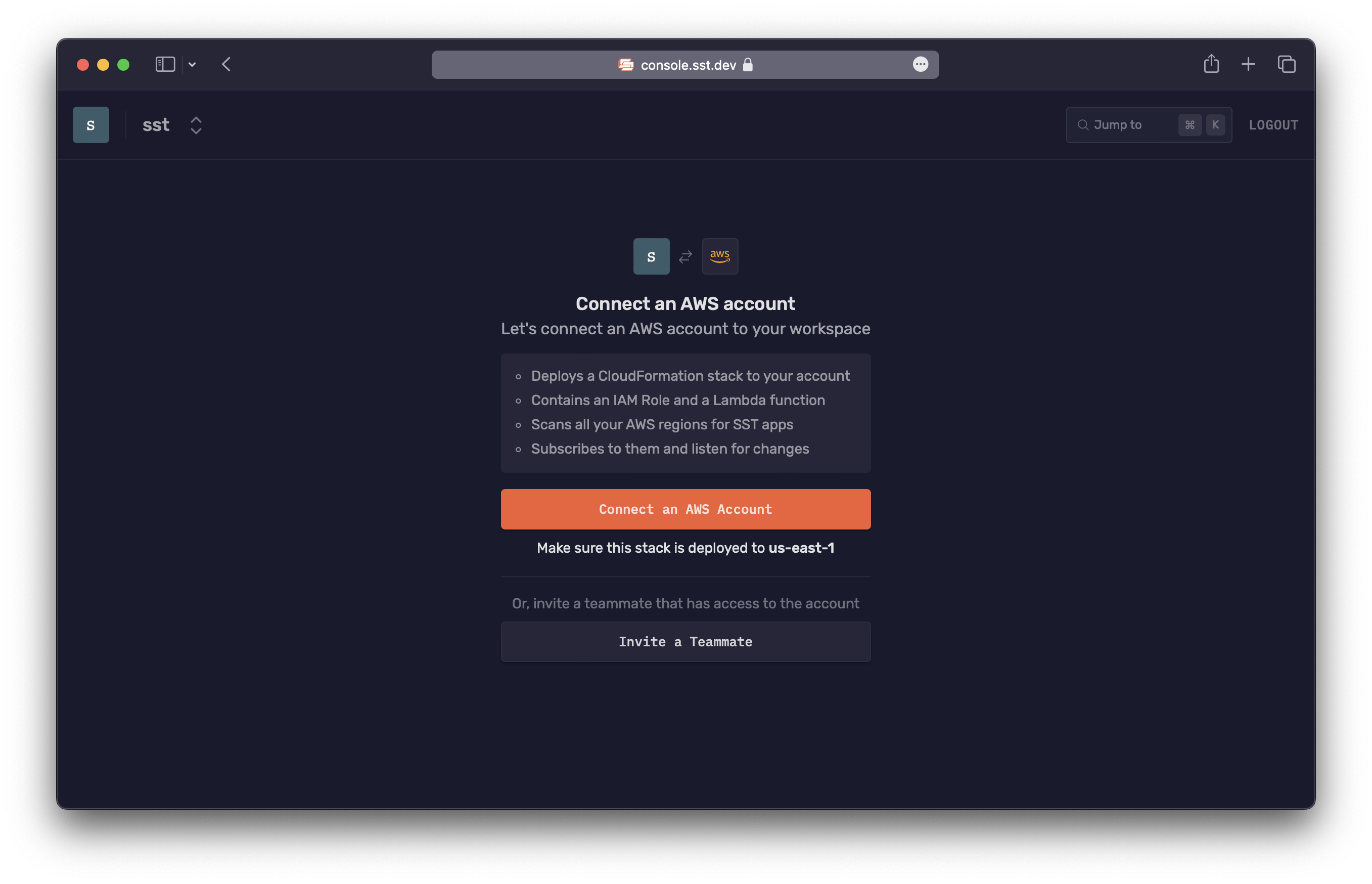
Connect your AWS account

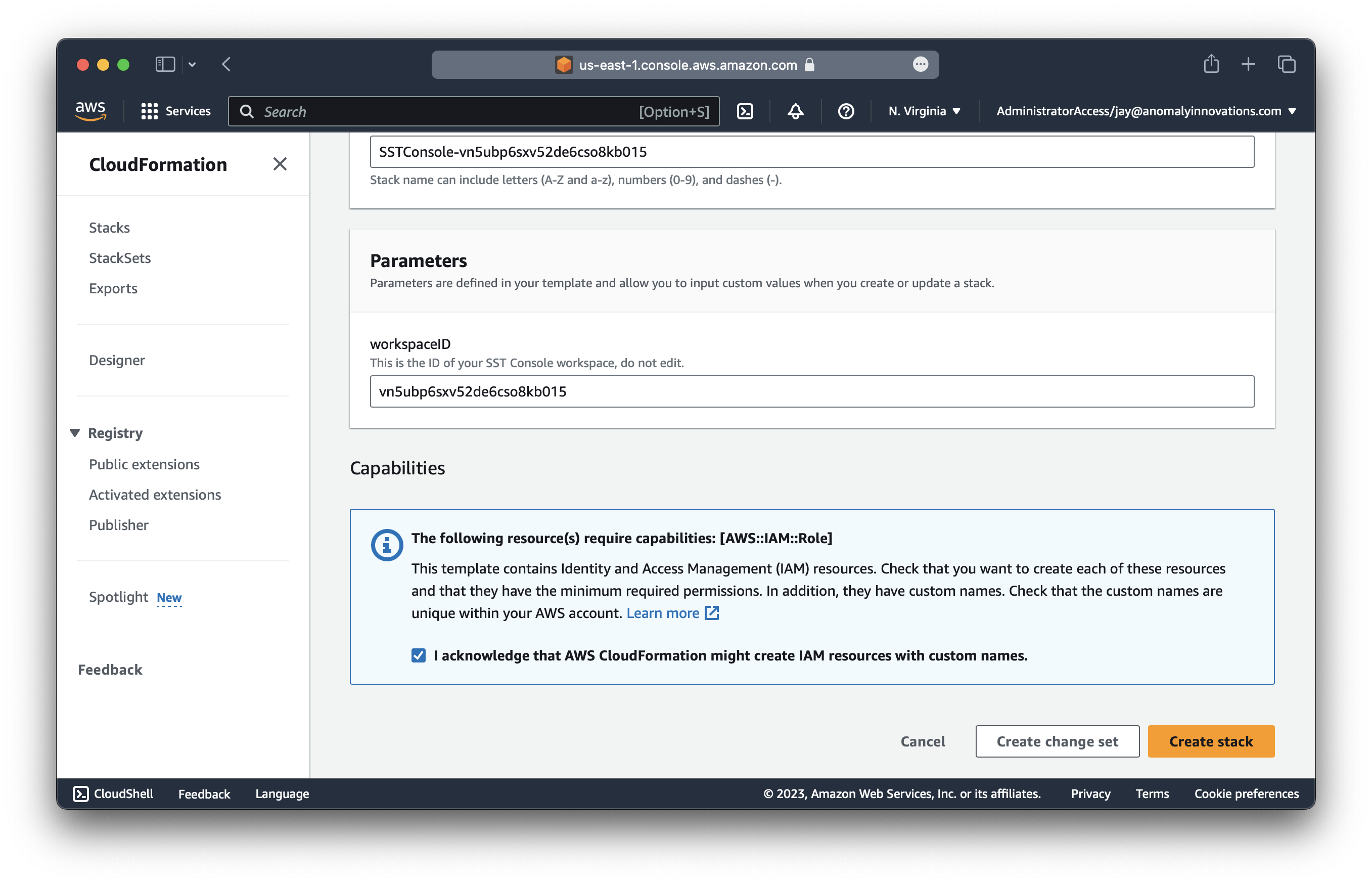
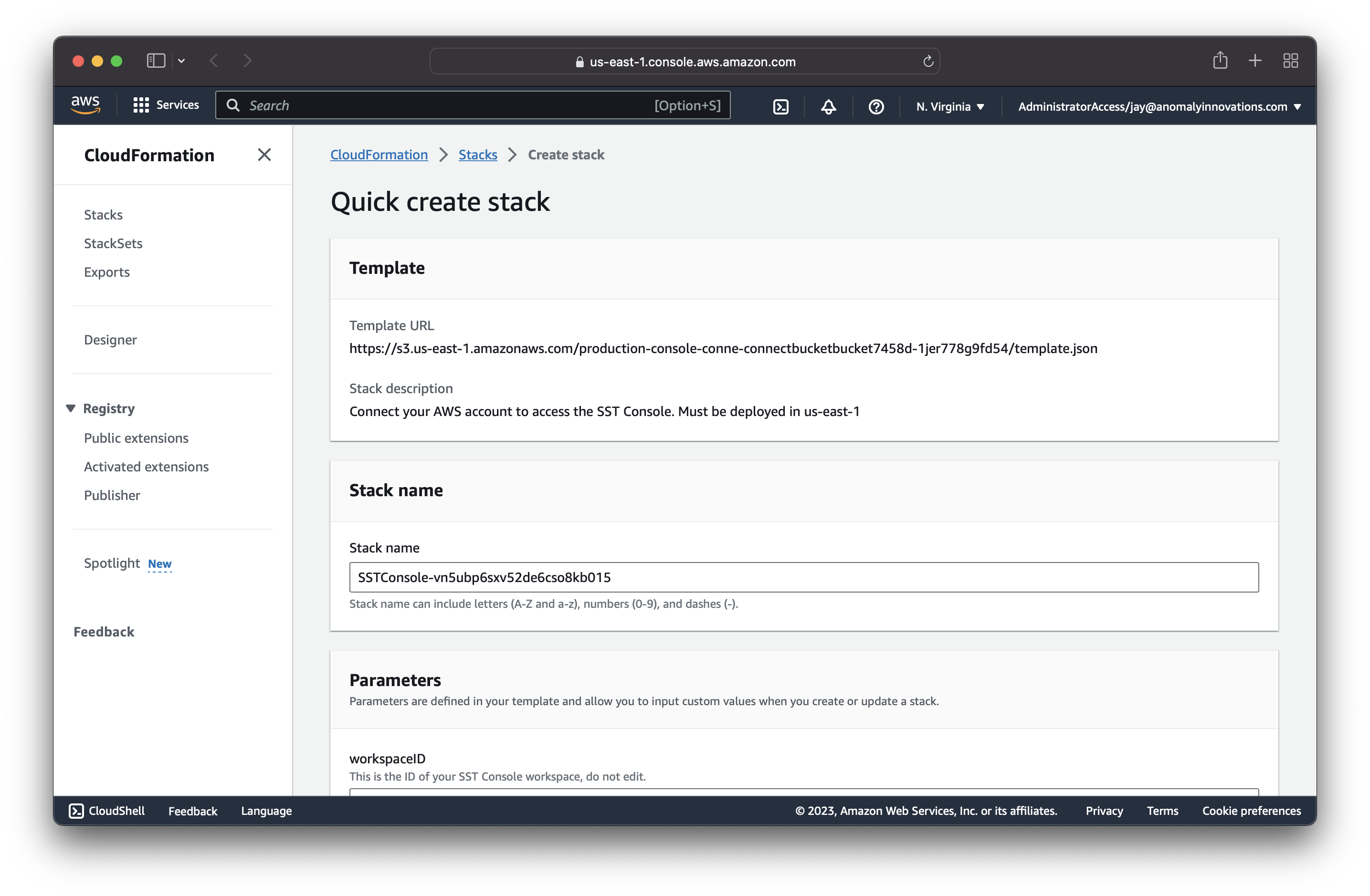
This will ask you to create a CloudFormation stack in your AWS account.

Make sure that this stack is being added to us-east-1. Scroll down and click Create stack.
caution
The CloudFormation stack needs to be created in us-east-1. If you create it in the wrong region by mistake, remove it and create it again.
This stack will scan all the regions in your account for SST apps and subscribe to them. Once created, you'll see all your apps, stages, and the functions in the apps.

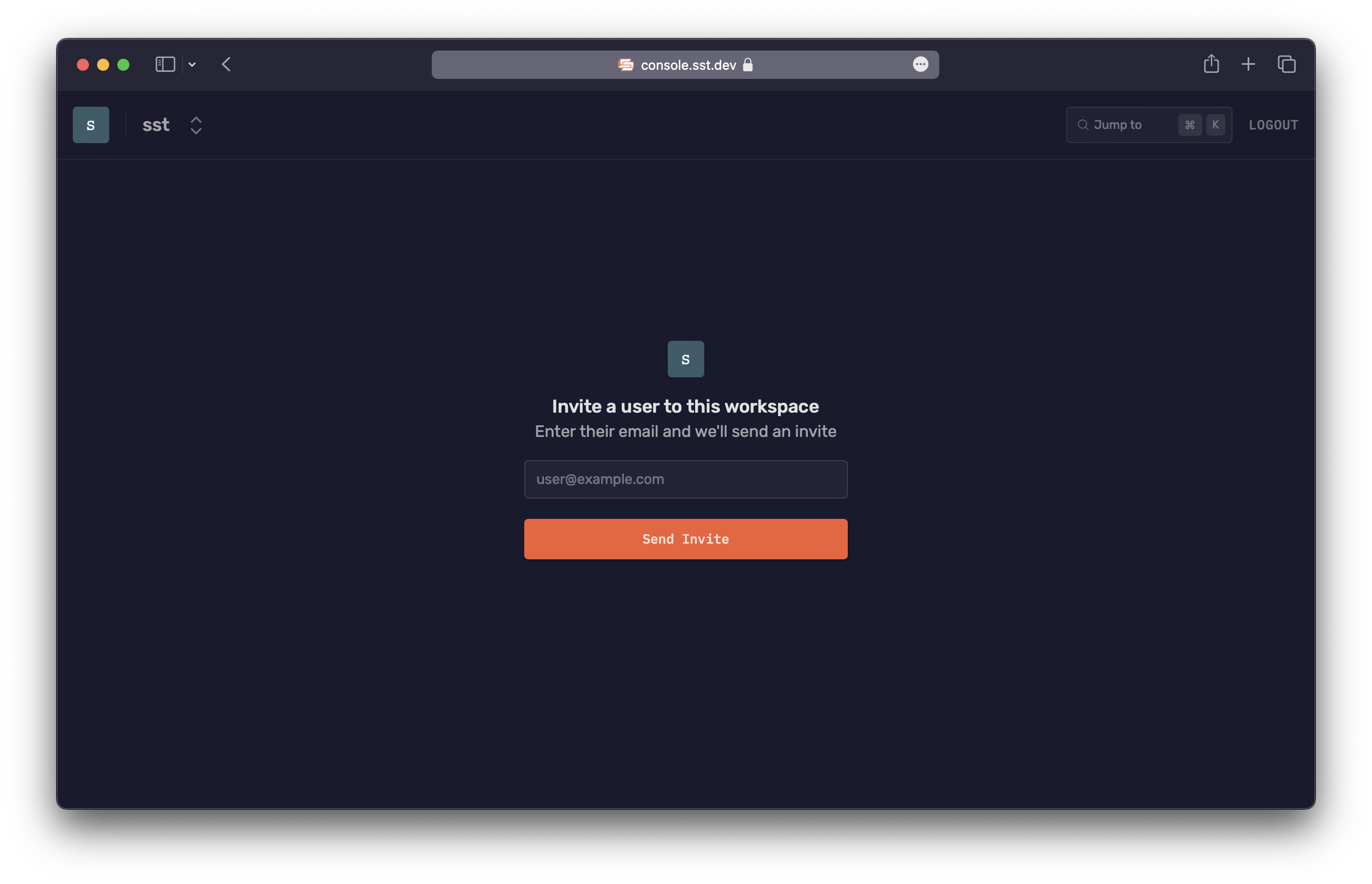
Invite your team

Use the email address of your teammates to invite them. They just need to login with the email you've used and they'll be able to join your workspace.
Requirements
- SST apps v2.19.2 or newer are supported by the Console.
- Source map support in Issues is available for v2.24.16 or newer.
- Apps older than v2 won't be detected by the Console.
How it works
At a high level, here's how the Console works.
It's hosted on our side
- It stores some metadata about what resources you have deployed.
- We'll have a version that can be self-hosted in the future.
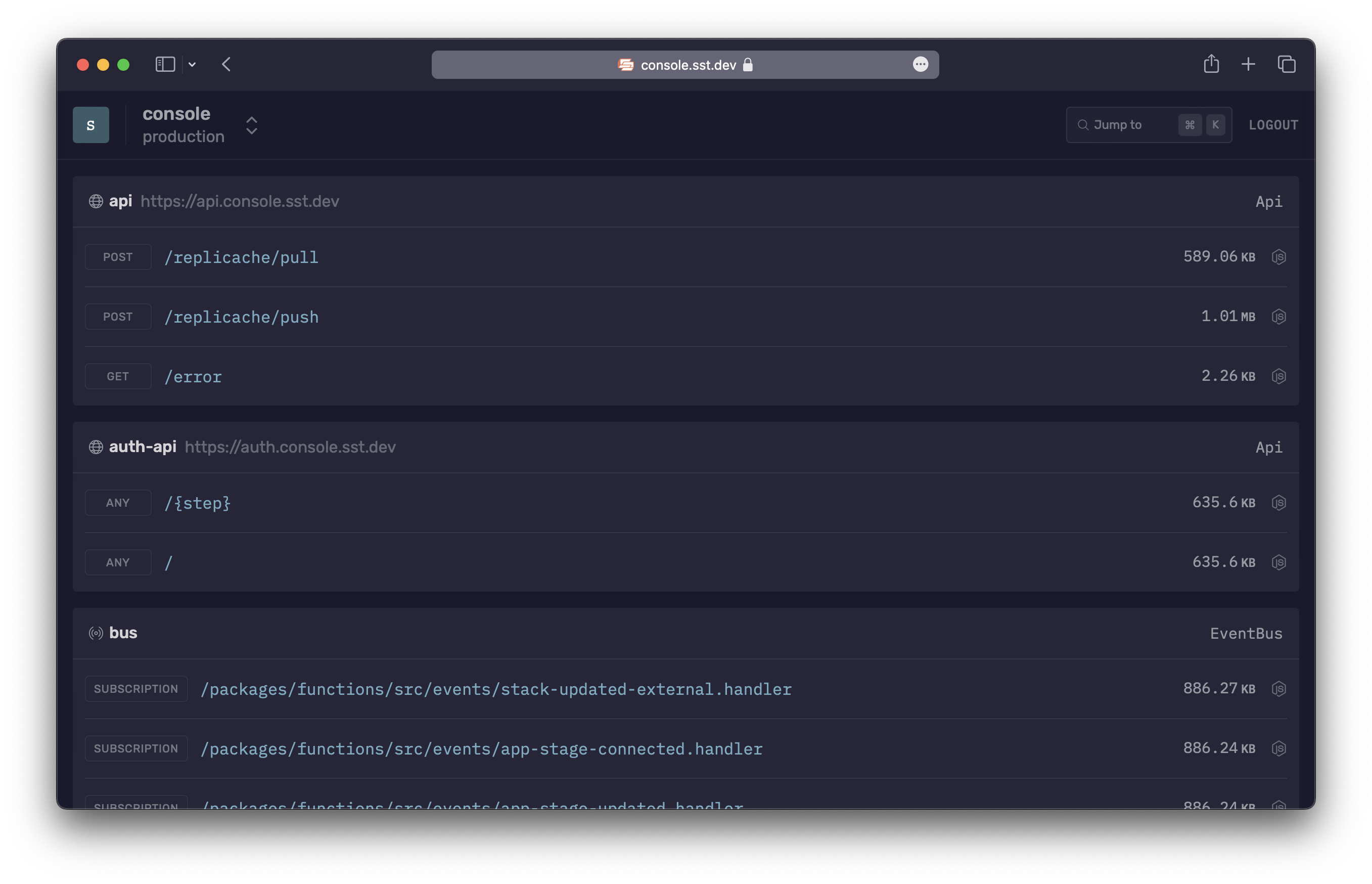
You can view all your apps and stages
- Once you've connected your AWS accounts, it'll deploy a separate CloudFormation stack and connect to any SST apps in it.
- And all your apps and stages will show up automatically.
You can manage your apps
- You can view all the SST Functions in your app.
- You can view all the issues in your functions in real-time with the source maps automatically applied.
- You can view functions logs, invoke them, or replay invocations.
- You can also save event payloads to your workspace.
- For your local
sst devstage, the logs will be streamed in real-time from your local machine.
It doesn't support all the features of the Old Console
- We are starting with just functions and logs for now. We might add the other Explorers in the future.
It's open-source, built with SST, and deployed with Seed
- The Console is a full-stack SST app. You can view the source on GitHub.
AWS account access
The SST Console needs access to your AWS account to do the following things:
- Discover all the SST apps and stages across the various AWS regions.
- Access the resources created while deploying your SST apps.
- Access the CloudWatch APIs to let you view your logs in production.
- Invoke the Lambda functions in your SST apps when you invoke them in the Console.
Features
Here are a few of the things the Console does for you.
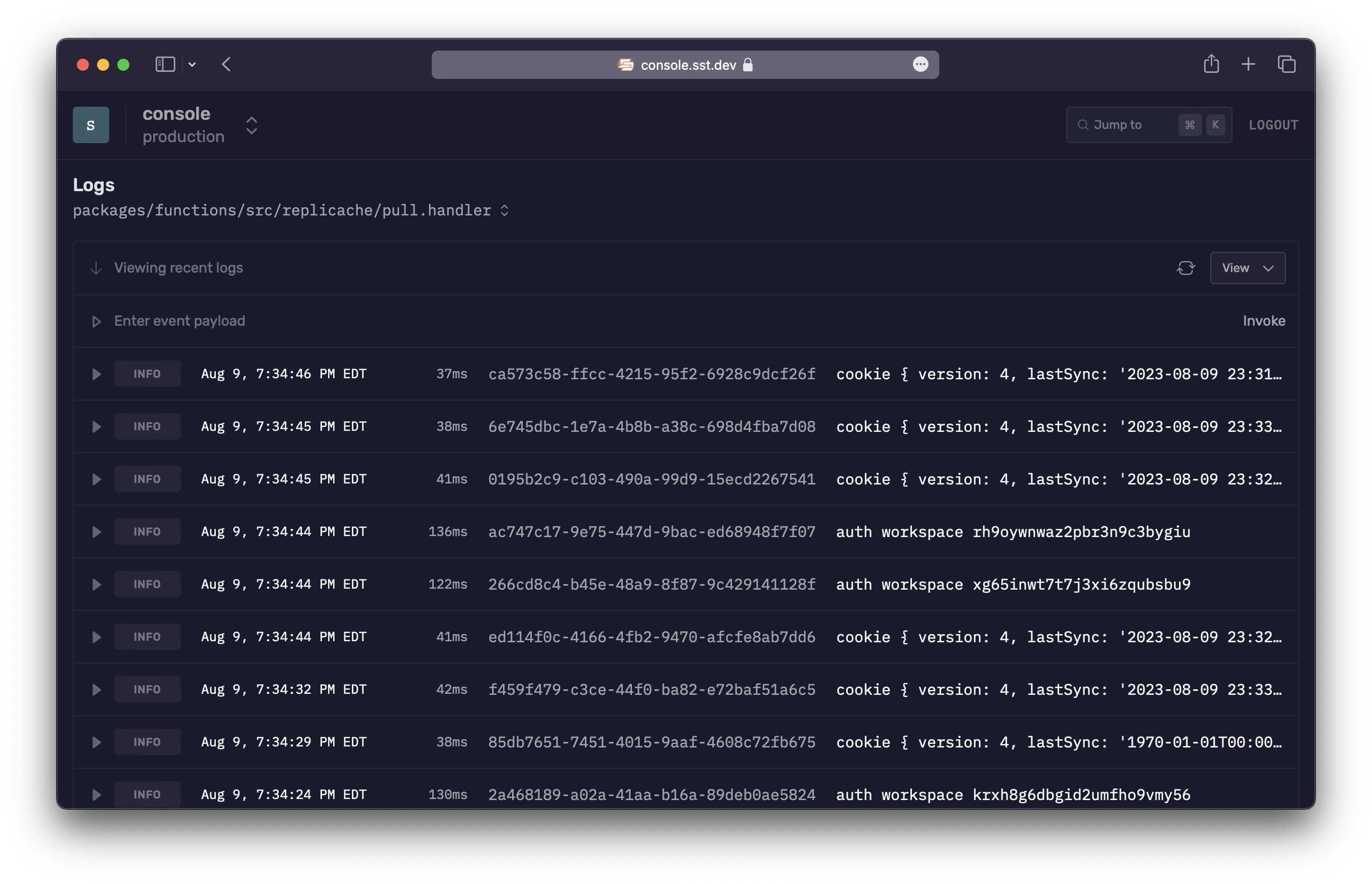
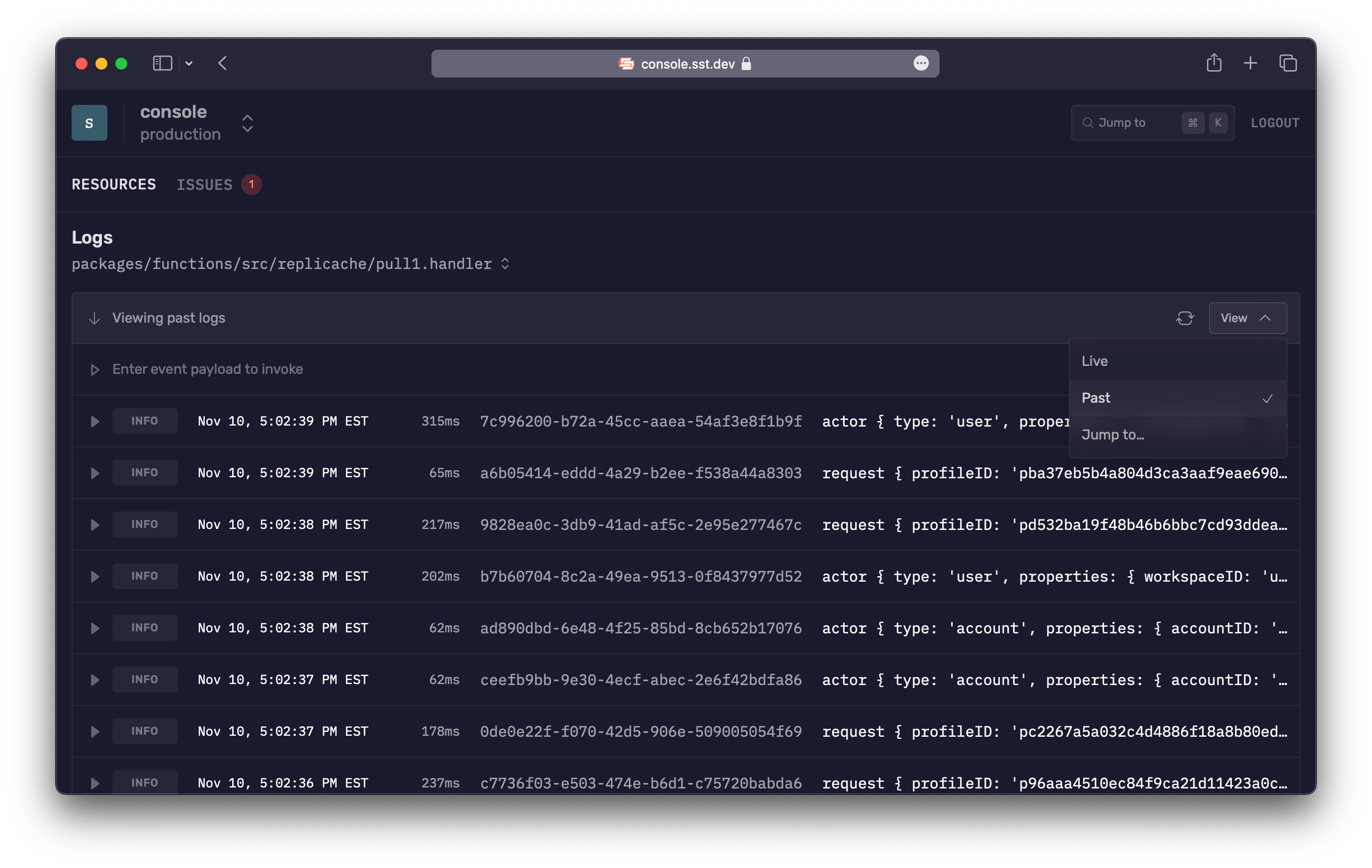
Logs
With the SST Console, you don't need to go to CloudWatch to look at the logs for your functions.

There are a couple of different modes for the logs view.
Past
By default, the Console will scan and pull the past logs of a function. This is useful for cases where you've just seen an error and you want to pull up the logs for it.
Live
In Live mode, you'll see the logs come in live for the function.
Jump to...
You also have the ability to specify a time, allowing you to access logs from before the set time.
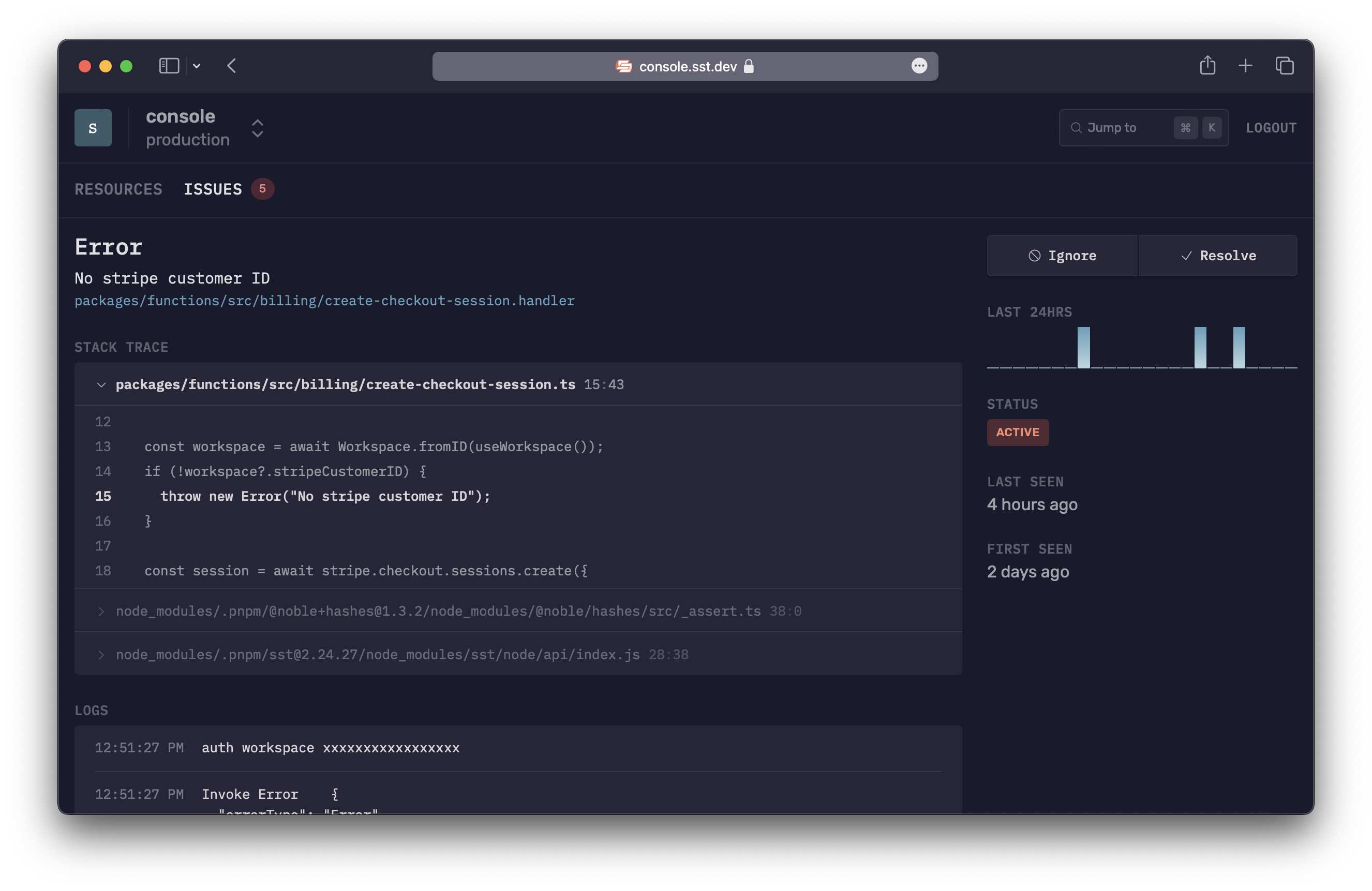
Issues
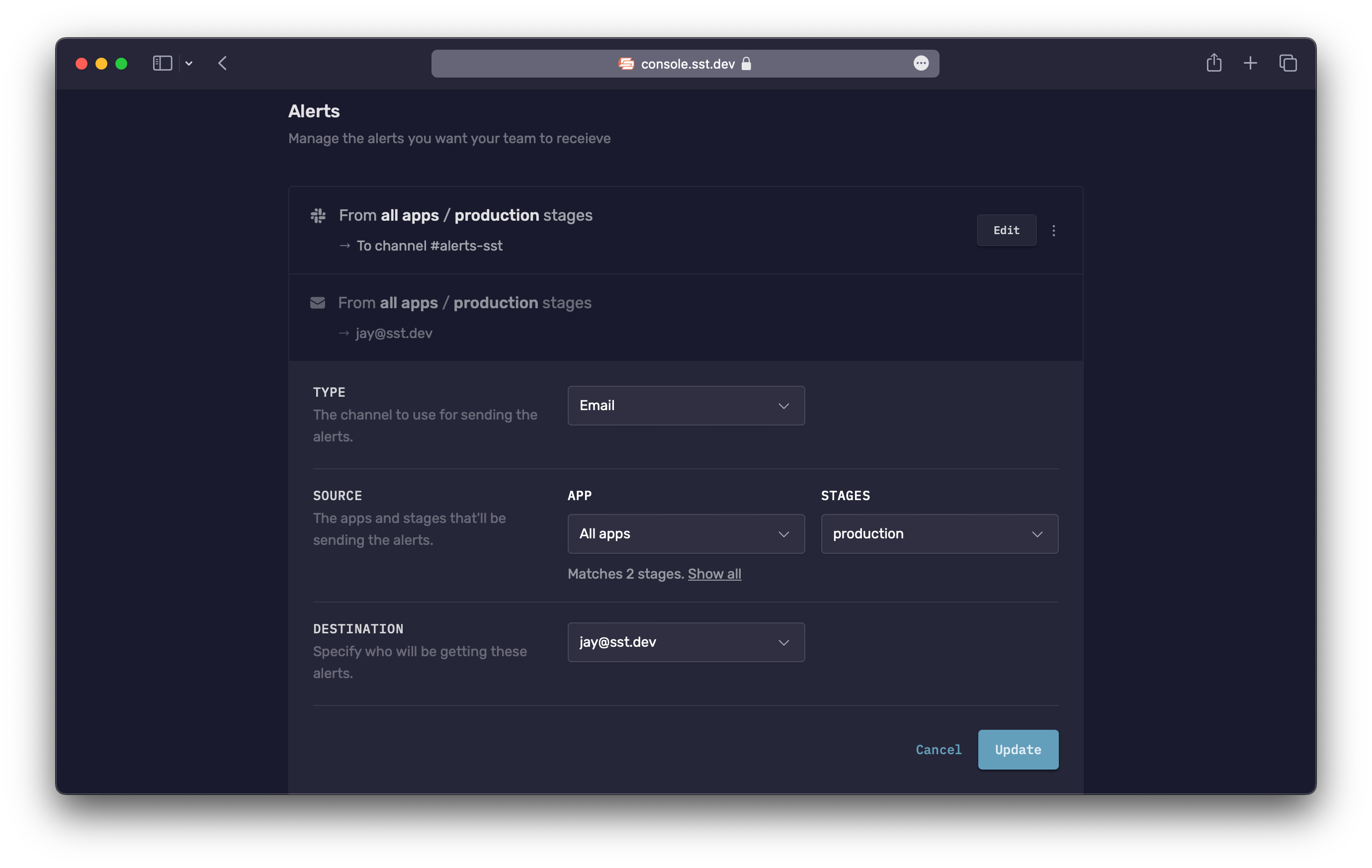
The SST Console will automatically show you any errors in your Lambda functions in real-time.

And notify you through Slack or email.

With Issues, there is:
- Nothing to setup, no code to instrument
- Source maps are supported automatically, no need to upload
- No impact on performance or cold starts, since the functions aren't modified
Here's how it works.
Behind the scenes
- When an app is deployed or when an account is first synced, we add a log subscriber to your Lambda functions.
- Note there's a maximum of 2 subscribers allowed. More on this below.
- The subscriber filters for anything that looks like an error and processes those log lines.
- It applies the source maps to the error stack trace.
- Finally, it groups similar looking errors together.
info
Issues works out of the box and has no impact on performance or cold starts.
Adding a log subscriber
The process of adding a log subscriber to your Lambda functions might fail. This can happen if:
- We don't have enough permissions to add a subscriber. In this case, update the permissions that you've granted to the Console.
- We've hit the limit for the number of subscribers. To fix this, you can remove one of the existing subscribers.
You can see these errors in the Issues tab. Once you've fixed these issues, you can hit Retry and it'll try attaching the subscriber again.
Error detection
Issues reports Lambda function failures. In addition, for Node.js it reports errors that are logged using console.error(new Error("my-error")).
note
For the Console to automatically report your errors, you need to pass in an error object with the console.error call, like so — console.error(new Error("my-error")).
Source map support
Automatic source map support is supported for SST apps newer than v2.24.16.
Limits
There's a soft limit of 10K issues per hour per workspace. If your account goes over this limit, Issues will be temporarily paused. You can contact us if this happens.
Feedback
If some errors are not grouped correctly or if the error messages have not been parsed properly, send us a message in #console on Discord.
Local logs
When the Console starts up, it checks if you are running sst dev locally. If so, then it'll show you real-time logs from your local terminal. This works by connecting to a local server that's run as a part of the SST CLI.
info
The local server only allows access from localhost and console.sst.dev.
The local logs works in all browsers and environments. But for certain browsers like Safari or Brave, and Gitpod, it needs some additional configuration. We'll look at them below.
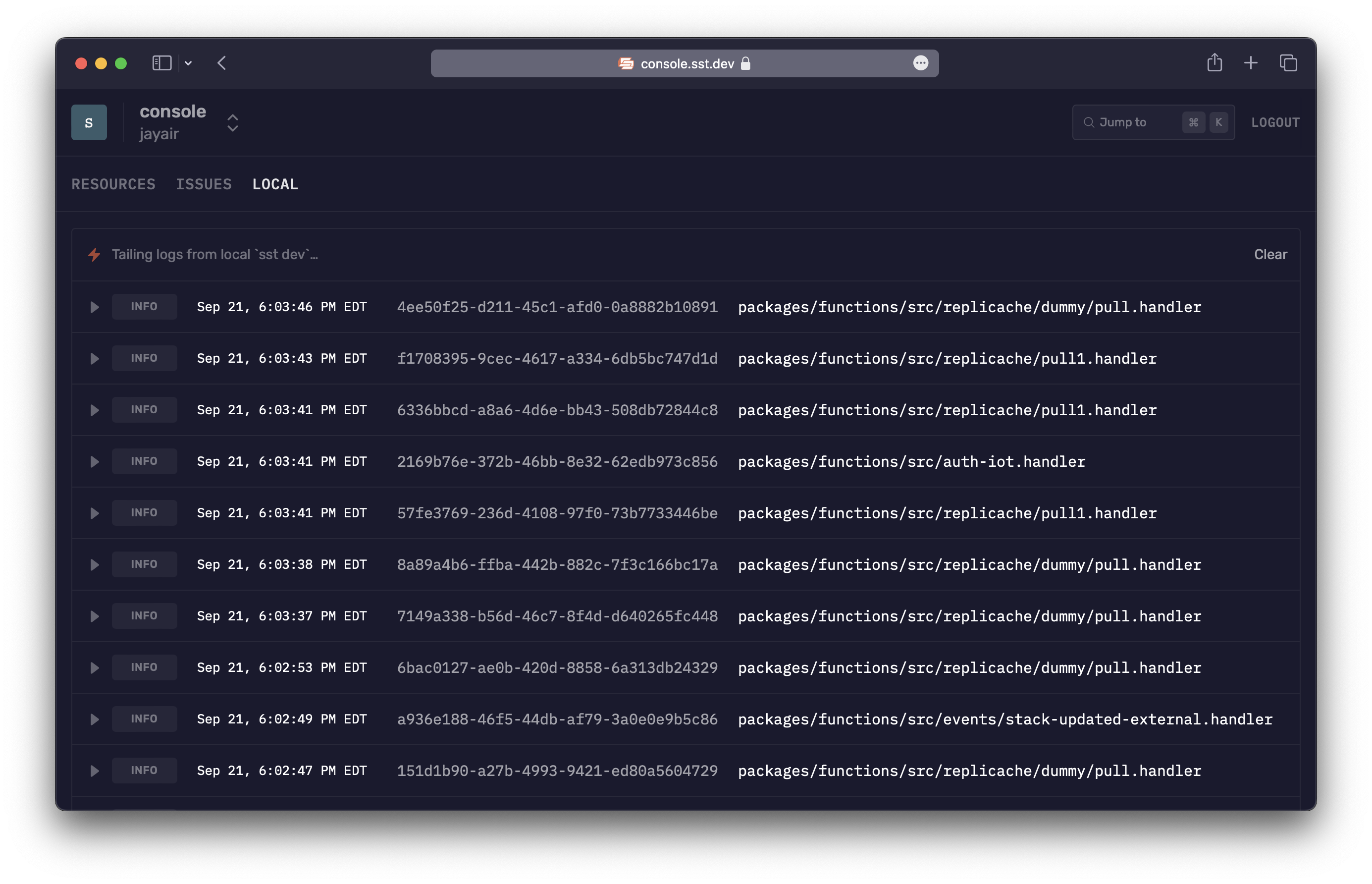
All local logs
If you head over to the Local tab, you'll see the logs from all your functions.

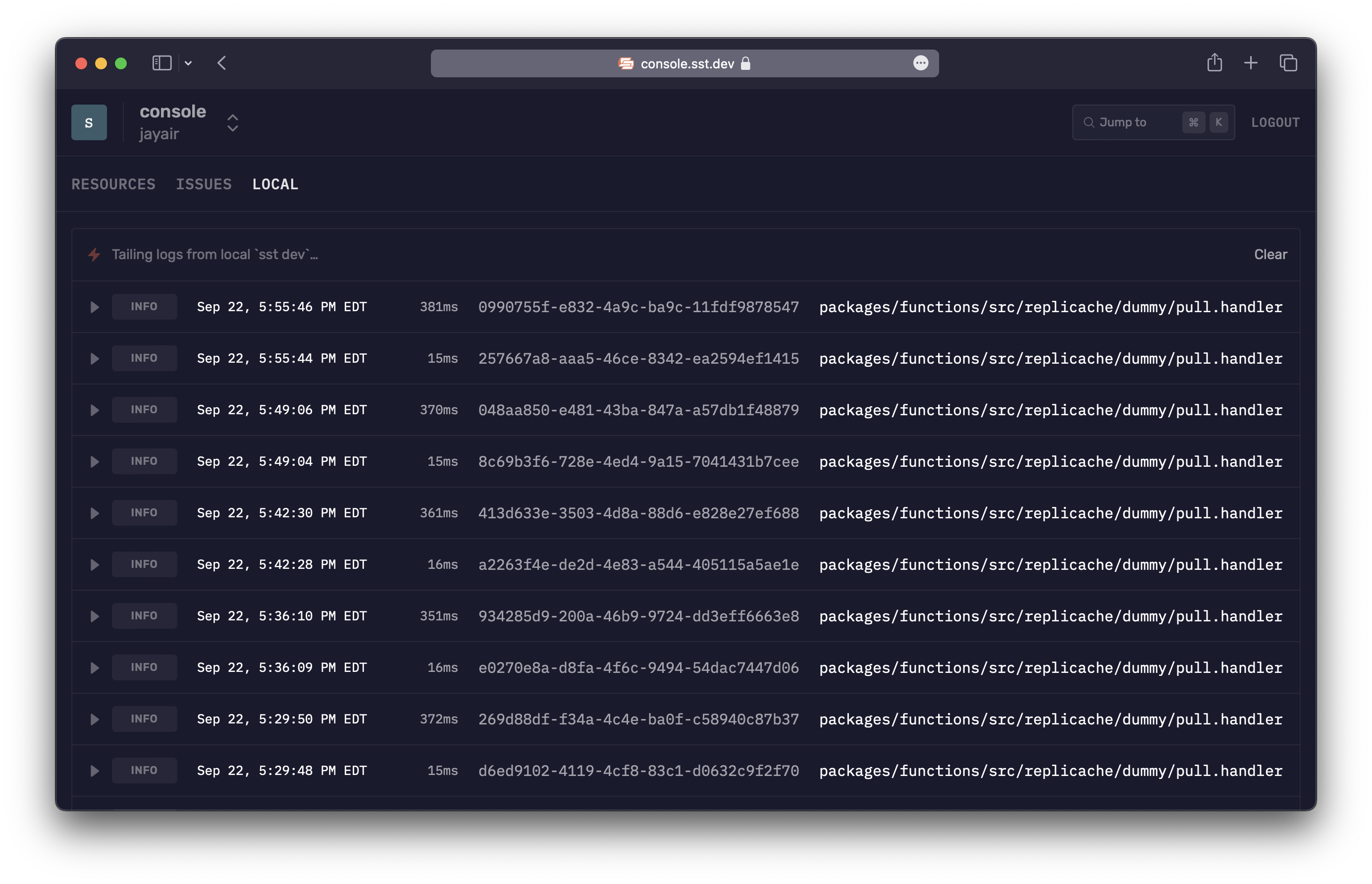
Local function log
You can also view the logs for a specific function.

Safari & Brave
Certain browsers like Safari and Brave require the local connection between the browser and the sst dev CLI to be running on HTTPS.
SST integrates with mkcert to automatically generate a self-signed certificate. To set this up:
- Follow the mkcert installation steps.
- Run
mkcert -installin your terminal. - Restart your browser.
- Restart
sst devand navigate to console.sst.dev in the browser.
Gitpod
If you are using Gitpod, you can use the Gitpod Local Companion app to connect to the sst dev or sst console process running inside your Gitpod workspace.
To get started:
- Install Gitpod Local Companion app.
- Run the Companion app.
- Navigate to console.sst.dev in the browser.
The companion app runs locally and creates a tunnelled connection to your Gitpod workspace.
Security
The CloudFormation stack that the SST Console uses creates an IAM Role in your account to manage your resources. If this is a concern for your production environments, we have a couple of options.
By default, this role is granted AdministratorAccess, but you can customize it to restrict access. We'll look at this below. Additionally, if you'd like us to sign a BAA, feel free to contact us.
There maybe we cases where you don't want any data leaving your AWS account. For this, we'll be supporting self-hosting the Console in the future. You can let us know if this is a priority for you by sending us a message over on Discord.
IAM permissions
Permissions for the SST Console fall into two categories: read and write.
Read Permissions — The Console needs specific permissions to display information about resources within your SST apps:
Purpose AWS IAM Action Fetch stack outputs cloudformation:DescribeStacksRetrieve function runtime and size lambda:GetFunctionAccess stack metadata ec2:DescribeRegionss3:GetObjects3:ListBucketDisplay function logs logs:DescribeLogStreamslogs:FilterLogEventslogs:GetLogEventslogs:StartQueryMonitor invocation usage cloudwatch:GetMetricDataAttach the
arn:aws:iam::aws:policy/ReadOnlyAccessAWS managed policy to the IAM Role for comprehensive read access.Write Permissions — The Console requires the following write permissions:
Purpose AWS IAM Action Forward bootstrap bucket events to event bus s3:PutBucketNotificationSend events to SST Console events:PutRuleevents:PutTargetsGrant event bus access for SST Console iam:CreateRoleiam:DeleteRoleiam:DeleteRolePolicyiam:PassRoleiam:PutRolePolicyEnable Issues to subscribe logs logs:CreateLogGrouplogs:PutSubscriptionFilterInvoke Lambda functions and replay invocations lambda:InvokeFunction
Customize policy
To customize IAM permissions for the CloudFormation stack:
On the CloudFormation create stack page, download the default
template.json.
Edit the template file with necessary changes.
View the template changes
"SSTRole": {
"Type": "AWS::IAM::Role",
"Properties": {
...
"ManagedPolicyArns": [
- "arn:aws:iam::aws:policy/AdministratorAccess"
+ "arn:aws:iam::aws:policy/ReadOnlyAccess"
+ ],
+ "Policies": [
+ {
+ "PolicyName": "SSTPolicy",
+ "PolicyDocument": {
+ "Version": "2012-10-17",
+ "Statement": [
+ {
+ "Effect": "Allow",
+ "Action": [
+ "s3:PutBucketNotification"
+ ],
+ "Resource": [
+ "arn:aws:s3:::sstbootstrap-*"
+ ]
+ },
+ {
+ "Effect": "Allow",
+ "Action": [
+ "events:PutRule",
+ "events:PutTargets"
+ ],
+ "Resource": {
+ "Fn::Sub": "arn:aws:events:*:${AWS::AccountId}:rule/SSTConsole*"
+ }
+ },
+ {
+ "Effect": "Allow",
+ "Action": [
+ "iam:CreateRole",
+ "iam:DeleteRole",
+ "iam:DeleteRolePolicy",
+ "iam:PassRole",
+ "iam:PutRolePolicy"
+ ],
+ "Resource": {
+ "Fn::Sub": "arn:aws:iam::${AWS::AccountId}:role/SSTConsolePublisher*"
+ }
+ },
+ {
+ "Effect": "Allow",
+ "Action": [
+ "logs:CreateLogGroup",
+ "logs:PutSubscriptionFilter"
+ ],
+ "Resource": {
+ "Fn::Sub": "arn:aws:logs:*:${AWS::AccountId}:log-group:*"
+ }
+ },
+ {
+ "Effect": "Allow",
+ "Action": [
+ "lambda:InvokeFunction"
+ ],
+ "Resource": {
+ "Fn::Sub": "arn:aws:lambda:*:${AWS::AccountId}:function:*"
+ }
+ }
+ ]
+ }
+ }
]
}
}Upload your edited
template.jsonfile to an S3 bucket.Return to the CloudFormation create stack page and replace the template URL in the page URL.
tip
The SST Console is constantly evolving. As new features are added, additional permissions might be required. It's good practice to periodically review and update the IAM policy.
Pricing
The SST Console pricing is based on the number of times the Lambda functions in your SST apps are invoked per month and it uses the following tiers.
| Invocations | Rate (per invocation) |
|---|---|
| First 1M | Free |
| 1M - 10M | $0.00002 |
| 10M+ | $0.000002 |
A couple of things to note.
- These are calculated for a given workspace on a monthly basis.
- This does not apply to local stages, they'll be free forever.
- There's also a soft limit for Issues on all accounts.
- For volume pricing, feel free to contact us.
Pricing calculator
You can use this pricing calculator to estimate what your monthly cost will be.
For further details, check out the Pricing FAQ below.
Getting help
If you have any questions or if you need help, join us in #console on Discord.
Old Console
The Old SST Console is a static single-page app hosted at old.console.sst.dev
info
We'll be moving away from the Old Console in the future.
Explorers
The Old Console has separate tabs or explorers for managing the different parts of your application.
Logs
View real-time logs from your Live Lambda Dev environment.
Stacks
View all the deployed stacks and resources in your app.
Functions
Invoke the functions in your app and replay invocations.
API
The API explorer lets you make HTTP requests to any of the routes in your
ApiandApiGatewayV1Apiconstructs.Set the headers, query params, request body, and view the function logs in the response.
RDS
The RDS explorer allows you to manage the RDS instance created with the
RDSconstructs in your app.You can use the query editor to run queries. You can also use the migrations panel to view all of your migrations and apply them.
Buckets
The Buckets explorer allows you to manage the S3 Buckets created with the
Bucketconstructs in your app.It allows you to upload, delete, and download files. You can also create and delete folders.
GraphQL
The GraphQL explorer lets you query GraphQL endpoints created with the
ApiandAppSyncApiconstructs in your app.Cognito
The Cognito explorer allows you to manage the User Pools created with the
Cognitoconstructs in your app.It allows you to create new users and delete existing users.
DynamoDB
The DynamoDB explorer lets you query the DynamoDB tables in the
Tableconstructs in your app.You can scan the table, query specific keys, create and edit items.
FAQ
Do I need to use the Console to use SST?
You don't need the Console to use SST. It displays the local logs from your terminal in a UI that's more convenient.
What if I don't want to pay for the Console?
You can still invite your team and use it to view your local logs and stages.
Why did we move away from the Old Console?
It required you to run a command when you wanted to view logs for a specific stage. It also was purely a client-side app, this made it very limited for viewing or searching production logs.
What will happen to the Old Console?
It'll be available at old.console.sst.dev for some time but we'll be moving away from it.
What will happen to Seed?
Seed also lets you view logs for your SST apps, so there is some overlap between the two products. But Seed will continue to work just as before.
Pricing FAQ
Do I need a credit card to get started?
The Console is free to get started and doesn't need a credit card.
Which Lambda functions are included in the number of invocations?
The number of invocations are only counted for the Lambda functions in your SST apps. Other Lambda functions in your AWS accounts are not included.
Do the functions in my local stages count as a part of the invocations?
Lambda functions that are invoked locally are not included.
Can I access the local stages if I'm above the free tier?
If you go above the free tier in your production stages, you can still access your local stages. Just make sure you have
sst devrunning locally, otherwise the Console won't be able to detect that it's a local stage.My invocation volume is far higher than the listed tiers. Are there any other options?
Feel free to contact us and we can figure out a pricing plan that works for you.
If you have any further questions, feel free to ask us on Discord or send us an email.